Blog Tag: React Native App Development
Reasons Startups Choose React Native for App Development

Thousands of well-known companies and startups worldwide have adopted React Native technology to build mobile apps. Many popular apps such as Bloomberg, Facebook, Instagram, and Walmart have been made with this open-source UI software framework.
As a long-established React Native app development company in the USA, we have compiled some primary reasons and benefits why it is a preferred choice among successful startups.
Benefits of React Native App Development for Startups
Less Time-Consuming
Using React Native, you can develop an app within a short time because of its code reusability feature. Over 90% of the codebase is shared between Android and iOS. You can launch the first version of your app with minimum functionality and prioritize other aspects to develop later.
Cross-Platform App Development
React Native app development is the perfect solution if you want to build apps for cross-platforms such as Android and iOS. It provides app stability and caters to transposable architecture. It also allows you to create a single app and share it between the platforms while sharing up to 90% of the code.
Budget-Friendly
Any startup must develop an online presence as soon as possible. Even if you have a limited budget, React Native allows you to write code once and run the app quickly on iOS and Android effectively.
Appealing UI/UX
React Native app development focuses on building an appealing user experience for mobile devices, which is essential for high responsiveness.
Reusable Component
The reusability within the app code makes it easy to share a component from one part of an app to the other. This is another primary reason that React Native app development can be accomplished rapidly.
Availability of Developers
React Native is built on JavaScript, so it’s easy to find and hire react js developers. It also enables you to create an app development team or evaluate the skills of a React Native development company you want to collaborate with.
Improved Security & Stability
Thanks to JavaScript, React Native is a highly reliable and secure framework. It is ideal for cross-platform application development as it provides stability to the app.
Cost-effective
Its code reusability feature enables developers to create apps with reduced costs compared to native apps. You can use a single codebase for Android and iOS app development which cuts down the time and effort that goes into writing code again for the same components on a different platform.
Supports Third-Party Plugins
React Native app development offers a great selection of plugins that can add an enhanced functionality layer to your mobile app. Developers can link these plugins to the native module and develop smoothly operating and feature-rich mobile applications.
Open-Source Community
A huge group of enthusiastic developers support React Native. Moreover, it is backed by the social media giant Facebook. The framework is open-source, meaning there are always Github and Reddit threads to answer developers’ queries.
How Much Does React Native App Development Cost?
Multiple factors determine the cost of developing an app using React Native. You need to spend less on building simple apps than on more complex ones. Other aspects you need to consider include features, platform, developer’s charges, development company, and the time required to build the app. It helps to hire an expert React Native app development company which is also experienced, such as Tops Infosolutions, as they build high-performing cross-platform apps with cost-effective packages for their clients.
Benefits of Hiring React Native Developers
- React Native developer community is large and provides excellent support and training materials that help developers
- React Native facilitates a hot reloading plugin that enables React components to load live without loss of state.
- React Native developers can use third-party plugins seamlessly, simultaneously taking advantage of greater flexibility and customization for their framework
- The developers can make the most of the development time by reusing up to 90% of their code.
- The developers can make changes in real time and can also consider feedback in real-time to make the best decision.
- The flexible architecture allows the developers to engage their team on their code to make suggestions and facilitate easy updates.
- React Native developers can build apps with fast loading time, which helps in achieving higher traffic and better SEO ranking.
Advantages of Partnering with a React Native App Development Company
They Provide Affordable Packages
Once you decide to build your app using React Native, the first step is to determine how to get the job done. It is wise to hire a professional React Native app development company as they help you accomplish the project smoothly by saving you costs and time. They also avoid building your app individually for Android and iOS platforms.
They Have Seasoned Developers
When you hire a professional company, you can rest assured that they have expert React Native app developers who are experienced and skilled to do the job seamlessly. They will build your app within the required deadline and deliver it as needed.
They Have the Right Resources
React Native app development companies like Tops Infosolutions have dedicated resources to build mobile applications that cater to your startup requirements. They won’t waste time or resources and will provide you with a robust solution on time.
They Provide Quality Assurance
An expert React Native app development company provides high-grade IT solutions with flexible and feature-rich applications.
They Ensure High Security
A reliable company ensures your app is integrated with high security. They also maintain the confidentiality of the data without you having to worry about the app and its safety.
Why Collaborate With Us?
TOPS Infosolutions is a well-known Mobile app development company in the USA and is trusted by some of the biggest companies. We have the expertise and dedicated human resources to build your apps according to your business requirements.
You can hire React Native developers to build highly engaging apps for a variety of industry verticals, including:
- Healthcare
- Hospitality
- Retail
- Enterprise
- Logistics
- Education
If you are looking to build a highly responsive and engaging app within a short time while saving on costs, look no further. We can help you with end-to-end assistance and great product and service experience. Contact us or fill out our contact form to get in touch with us.
React Native App Development Part 2: How to Improve Performance of A React Native App

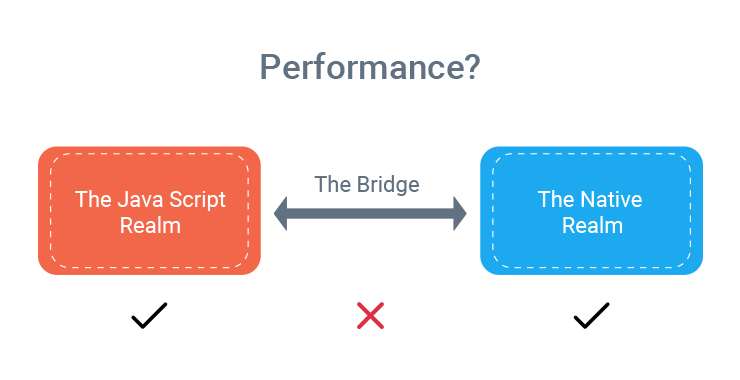
In the last blog in React Native series, I comprehended with the help of the architecture diagram that React Native bridges the gap between JavaScript and Native components. The performance of piece of JavaScript code is equivalent if not better than ideal native code. However, that is not the case with the bridge though.

The JavaScript realm cannot access data from Native realm just like that because it’s a completely different heap; it’s a completely different address space. Data between the realms is serialized. This serialization is expensive and takes place every time you send stuff between realms inside your app.
Keep passes over the bridge to the minimum for maximum performance
This brings us to the conclusion the key to writing performant React Native apps; the key to designing them is to keep passes over the bridge to a minimum.
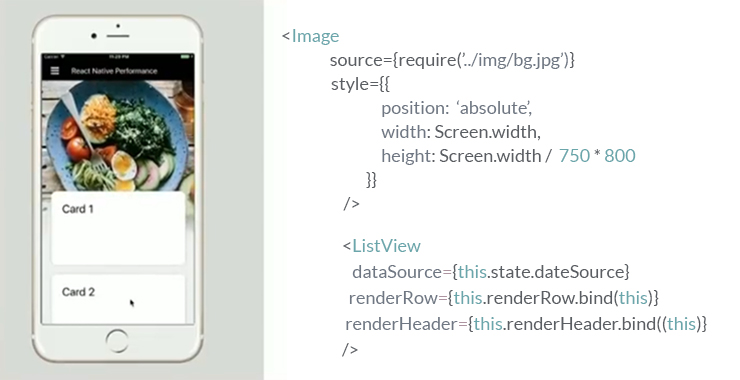
Let’s consider a simple app. The app screen has a list of cards. The user can scroll that list of cards. An image welcomes the user to the app.

We’re gonna have two cool effects here on this image: the first effect is as the user is scrolling the list of cards, the image dissolves to the background and the second effect is an over scroll effect if the user is scrolling downwards when it is already at the top, the image zooms.
The layout for this screen is very simple.
We have two components side by side: the image component on the background and the ListView. These effects are tied to the scroll position. As the scroll position changes, we want to dissolve accordingly and as the scroll position changes upwards, we want to change the scale. To implement that in a native approach, you want to go with JavaScript and we want to hook up to the onScroll event of the ScrollView inside the ListView.
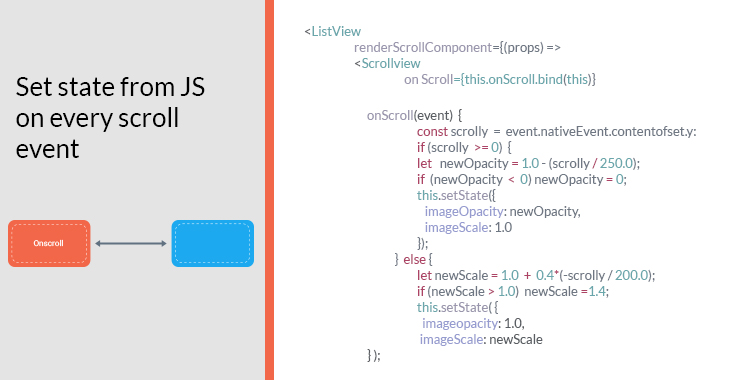
Set State from JS on every Scroll event
First of all, we have the ListView and if you actually hold a ScrollView, you can actually supply thescroll view by yourself to ListView with a prop called RenderScrollComponent.

On the ScrollView that I’m supplying, I’m hooking up the own ScrollEvent. And the implementation for this event would just implement our effect. Our own ScrollEventHandler will run every time the scroll position changes. It simply takes the scroll position and checks if the scroll position is positive. If so, the user is scrolling downwards and then we want to dissolve. So we will change the opacity from one to zero. If the scroll position is negative, the user is scrolling upwards in an over scroll. So we’ll change the scale from 1 to 1.4.
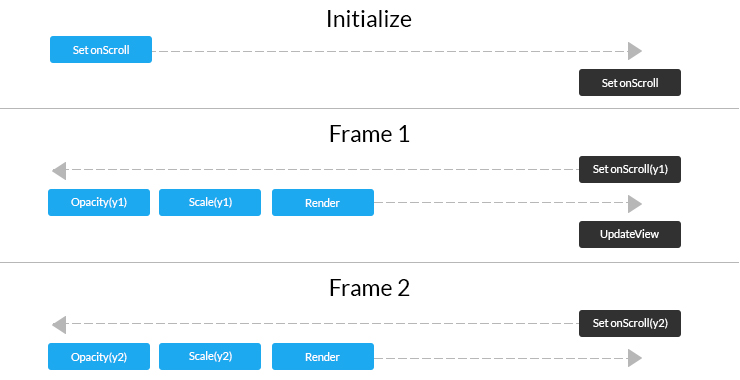
Performance Analysis: Passes over the bridge

In the above example, the left side here in purple is the JavaScript realm and the right side in black will be the native realm. On the JavaScript realm, we start by setting onScroll. The scroll component as I told you, every component is a native component at the end of the day.
When we set the onScroll event, we actually have to go over the bridge and set down scrolling native because the view underneath is a native view. We set the scroll, the user starts scrolling, and we have a scroll event. The scroll event is a native event because all views are native.
The events emerged from the native side but our logic that calculates own scroll is in JavaScript. Thus. we have to change and go over the bridge again. We calculate opacity and scale in their own scroll function in JavaScript as I showed you before and then we rerender. When we render the views the properties have changed have to go over the bridge again because the view itself is a native view.
We have to go once again and update the view itself. On the next frame, the user scrolls a little bit more.
Conclusion: Data cross the bridge on every frame
We can see that data is crossing the bridge on every frame. Now if your app is doing other things on the JavaScript thread. If your app is using the bridge for other purposes and you expect this effect to run at 60fps then this is not what not what you’ll get.
Want to reduce traffic on the bridge?